用Custom.css清理Chrome新建标签页内容
看着Chrome的新建标签页里那么多我不想要的东西,心里不爽很久了,今天想到Chrome里也有用户自定义CSS的东西,于是决定清理下。
文件在%userprofile%\AppData\Local\Google\Chrome\User Data\Default\User StyleSheets\Custom.css (如果Chrome中有多个用户,注意把斜体部分修改到对应的用户上)
修改后存盘会立刻生效,不过更靠谱的方式应该是用开发者工具调试好后再写响应的规则。
搜到来源网站的内容,照葫芦画瓢了一下
html[bookmarkbarattached]>body>div#card-slider-frame{display: none !important;}
html[bookmarkbarattached]>body>button#login-container{display: none !important;}
html[bookmarkbarattached]>body>div#footer>div#footer-content>ul#dot-list>li.dot{display: none !important;}
html[bookmarkbarattached]>body>div#footer>div#footer-content>a#chrome-web-store-link{display: none !important;}
第一行隐藏那没有用的中间区域,包括App的显示、最近访问页面等等;第二行隐藏那个提示登录的东西(登录后则显示的是邮箱);第三行隐藏底部切换的按钮;第四行隐藏右下角的商店链接。
CSS尽量写的冗余一些,特定化一些,不要嫌麻烦,因为这个CSS是会在所有网页上都生效的。
如果设置了一直显示书签栏,则要改为
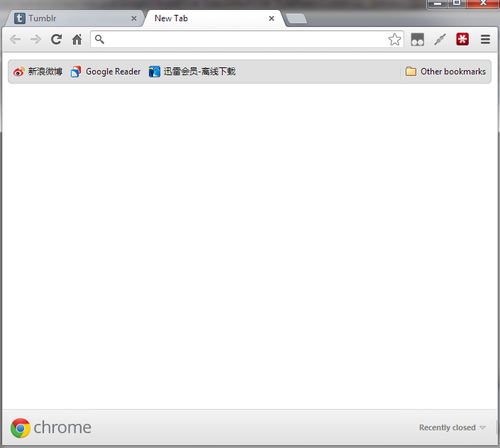
html:not([bookmarkbarattached])自此Chrome新建标签页清理完毕,看起来舒服不少。对启动速度也略有提升,因为不会再渲染那些破东西了。